¿Tienes que crear un visual con múltiples categorías? ¡Descubre 10 alternativas al uso de muchos colores para que tus visuals no parezcan un arcoíris!
La visualización es uno de los factores más importantes del reporting. Los visuals cumplen un papel fundamental en la democratización de los datos, ayudando a los ejecutivos a entender los datos para poder tomar mejores decisiones. Sin embargo, el uso de demasiados colores puede jugar en nuestra contra, provocar confusión y darle un aspecto poco serio a nuestro informe. Mostramos 10 alternativas al uso de múltiples colores con las que lograrás crear mejores visuals.
¿Qué es la visualización de datos?
La visualización de datos es una parte esencial del business intelligence, siendo uno de los elementos de más peso para conseguir que los usuarios de negocio entiendan los datos y puedan sacar conclusiones fácilmente. El reporting y la visualización de datos son aspectos fundamentales del análisis de datos y del proceso de toma de decisiones de negocio.
- ¿Quieres llevar tu visualización de datos al siguiente nivel? ¡No te pierdas nuestra guía exclusiva en la que encontrarás 10 consejos para usar menos colores en un visual! Ponlos en práctica y cuéntanos los resultados.
Guía: La importancia del color en la
visualización de datos
Aprende a aplicar el storytelling sin usar
damsiados colores en tus visuals.
¿Qué papel juega el color en el lenguaje visual?
El color es de vital importancia en el lenguaje visual y cumple un papel fundamental en la visualización de datos. Entre otras muchas cosas, el color se usa para:
1. Diferenciación de Categorías:
- Paletas Categóricas: Los colores se utilizan para distinguir diferentes categorías o clases en datos cualitativos. Ejemplo: un gráfico de barras que muestra ventas por región, usando un color distinto para cada región.
- Discriminación Visual: Es fundamental seleccionar colores que sean fácilmente distinguibles entre sí, para mejorar la claridad.
2. Representación de Magnitudes:
- Escalas Continuas: Para datos cuantitativos, los gradientes de color pueden representar una variación continua. Ejemplo: un mapa de calor que muestra la densidad de población con un gradiente que va de colores claros a oscuros.
- Mapas Coropléticos: En mapas, los colores indican la variación de un valor numérico dentro de áreas geográficas definidas.
3. Énfasis y Jerarquía:
- Contraste: Colores brillantes o saturados se utilizan para resaltar puntos importantes, como datos atípicos (outliers) en un gráfico.
- Desaturación: Los colores neutros o desaturados se usan para dar menos protagonismo a elementos secundarios.
4. Contextualización y Relación:
- Paletas Divergentes: Utilizadas para representar datos con un valor central neutro, como cero, y mostrar desviaciones positivas y negativas. Ejemplo: un gráfico que muestra la diferencia entre ganancias y pérdidas.
- Paletas Secuenciales: Indican una progresión ordenada de valores, como el rango de temperaturas en un mapa.
5. Consistencia y Familiaridad:
- Mapas de Colores Estándar: Los colores que representan fenómenos familiares deben ser consistentes con las expectativas. Ejemplo: usar azul para agua y verde para vegetación en mapas geográficos.
- Convenciones Internacionales: Como el uso de rojo para peligro o negativo, y verde para seguridad o positivo.
6. Accesibilidad:
- Compatibilidad Daltonismo: Asegurarse de que las combinaciones de colores sean distinguibles para personas con daltonismo. Paletas como Color Universal Design (CUD) o Color Universal Design Organization (CUDO) son útiles.
- Contraste Adecuado: Garantizar el contraste suficiente entre colores de fondo y primer plano para asegurar la legibilidad.
7. Optimización Cognitiva:
- Estrategia Pre-atencional: El color puede usarse para que los espectadores identifiquen patrones y diferencias antes de procesar conscientemente la información.
- Agrupamiento Visual: Colores similares agrupan visualmente elementos relacionados, lo que facilita la comparación y el análisis.
¿Cómo funciona el color?
El color en visualización de datos funciona como una herramienta clave para mejorar la comprensión, el análisis y la interpretación de la información. Cuando se usa de manera estratégica, facilita la comprensión, resalta patrones y mejora la precisión en la interpretación de la información. La selección adecuada de colores asegura que la visualización sea accesible, atractiva y funcional para una audiencia diversa.
¿Por qué no usar muchos colores en un visual?
Como ya hemos mencionado, el color juega un papel clave en la representación gráfica y, entre otras cosas, sirve para diferenciar elementos. Sin embargo, es habitual que los encargados de desarrollar los visuals se enfrenten a una dicotomía: tener que representar muchas categorías en un mismo gráfico, cosa que, habitualmente, se acaba transformando en gráficos muy parecidos a un arcoíris.
Menos es más. El uso excesivo de colores en un mismo visual puede generar el efecto contrario al deseado, generando confusión y provocando que la información sea inteligible.
En este punto os estaréis preguntando: "Entonces, si tenemos que representar muchas variables, cómo lo hacemos?"
En Bismart, empresa parter Power BI de Microsoft, somos expertos en la visualización de datos con Power BI. Nuestros analistas de datos y consultores BI han creado una lista de buenas prácticas respecto al uso de colores en los visuals.
A continuación mostramos 10 alternativas al uso de muchos colores en un visual. ¡Aplícalas, observa y cuéntanos los resultados!
¡Descárgate la guía con los 10 consejos clave para tenerlos siempre a mano y optimiza tu visualización de datos!
Guía: Cómo usar menos colores en un visual
Crea visualizaciones de datos más fáciles de leer y agradables a la vista con nuestra guía gratuita.
10 formas de usar menos colores en un visual
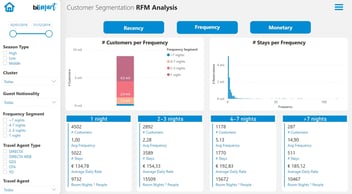
1. Prueba a usar el mismo color en todo el visual
Si te hallas ante la pantalla de un ordenador en el que hay un visual demasiado colorido, prueba a aplicar el mismo color en todo el visual. Parece absurdo, pero a veces es necesario preguntarnos: ¿Para qué sirven los colores? ¿Cuál es su función? Normalmente, separar categorías. No obstante, la mayoría de gráficos ya están pensados para reflejar distintos ítems y los colores no son necesarios.
Por ejemplo, en un gráfico de barras simple, las barras ya se encargan de representar y separar distintos elementos. ¿Para qué necesitas diferentes colores? Para nada.

Fuente: Bismart
Compruébalo por ti mismo. Crea un gráfico de barras en el que cada barra sea de un color diferente. Luego diseña el mismo gráfico en un solo color y pregúntale a un compañero: ¿cuál de los dos es más fácil de entender?
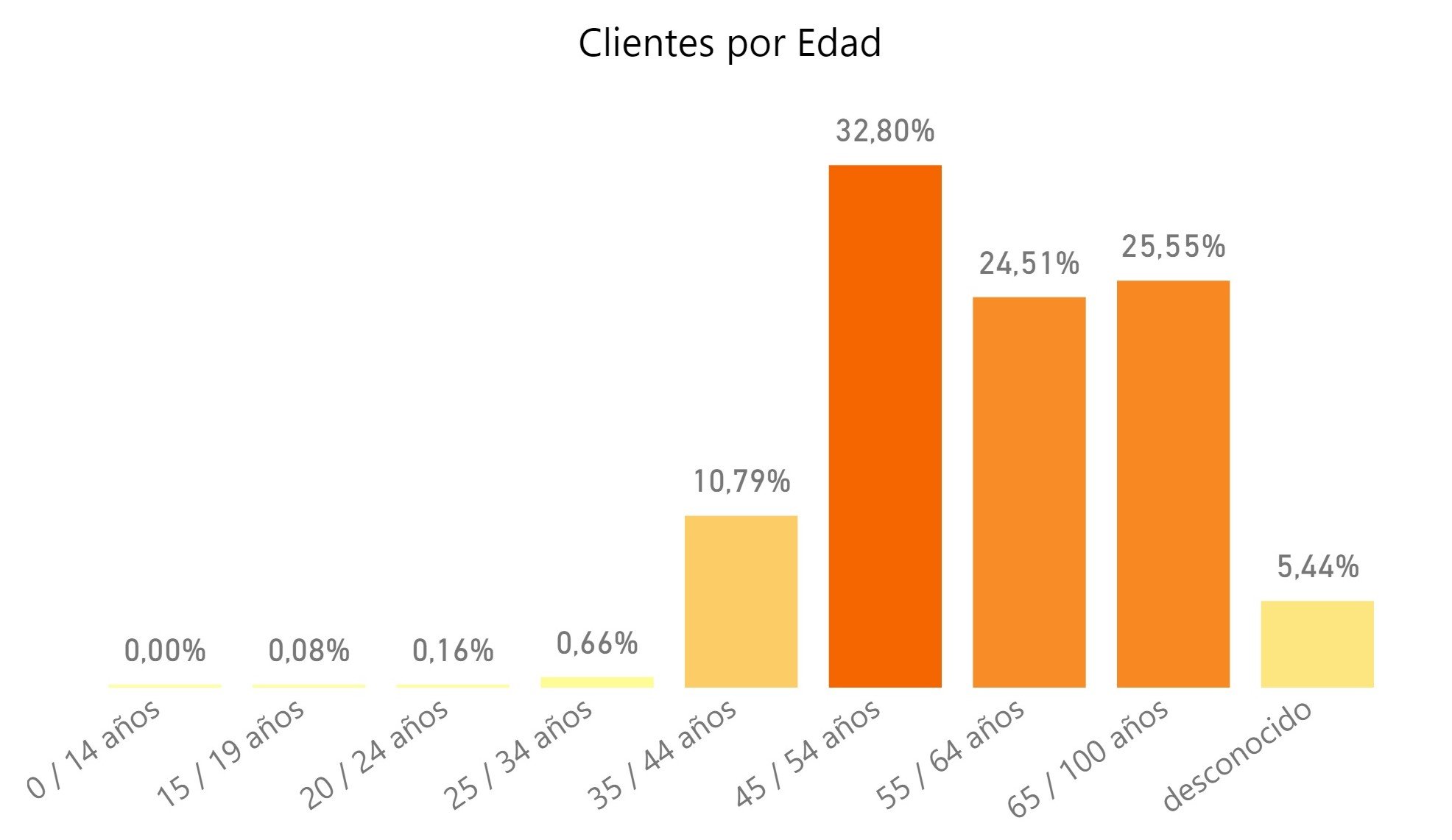
2. Usa distintos matices en lugar de colores diferentes
Una buena manera de diferenciar elementos a través del color es aplicar versiones más claras y más oscuras de un mismo color en lugar de colores distintos. Así evitaremos que nuestro gráfico tenga un aspecto poco serio a la vez que lograremos que los receptores del informe puedan distinguir entre categorías.
Por otro lado, las tonalidades también pueden ser usadas para dar o restar importancia a los ítems. El ojo humano está diseñado para percibir primero los colores más fuertes y, por lo tanto, los tonos sirven para destacar objetos por encima de otros.

Fuente: Bismart
De nuevo, te animamos a probarlo. Siguiendo con el ejemplo anterior de un gráfico de barras, colorea primero algunas barras en colores más fuertes y luego haz lo mismo en barras distintas. Vuelve a molestar a tu compañero y pregúntale qué elementos del gráfico cree que son los más importantes.
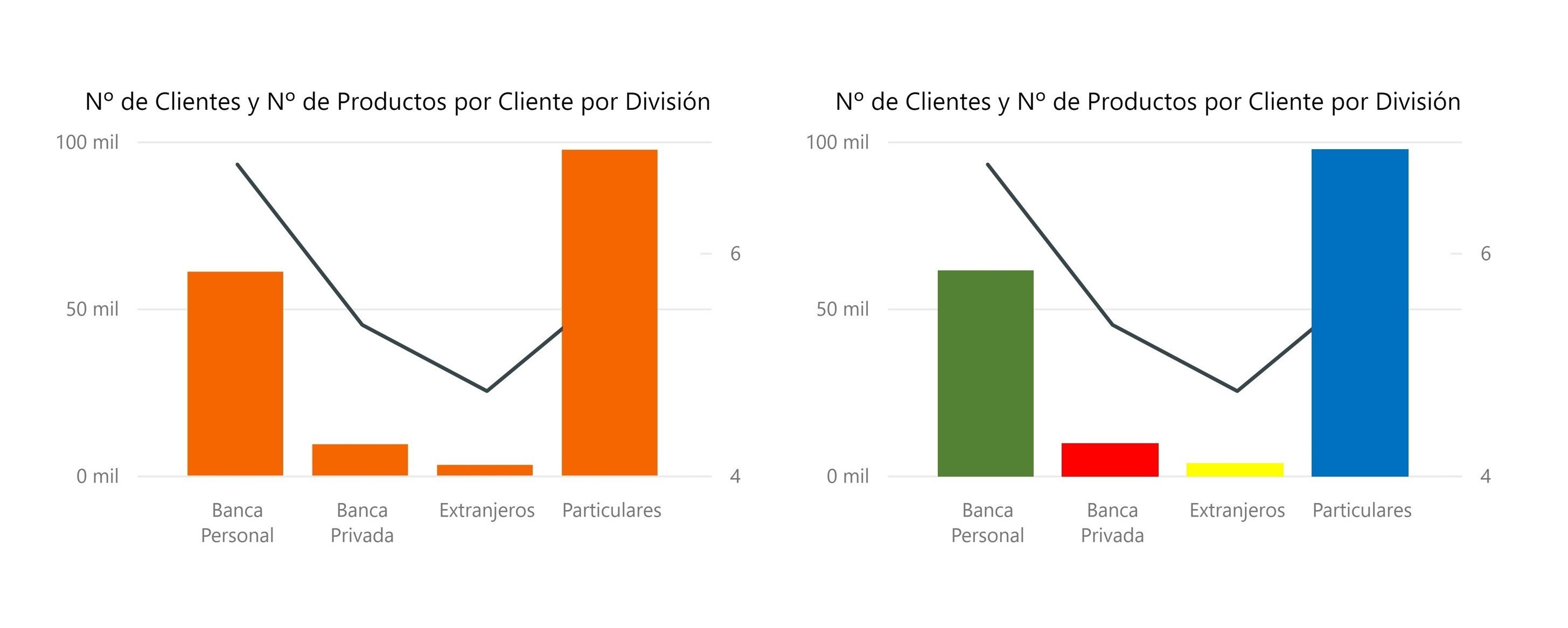
3. Sustituye el color por otros elementos visuales
Existe un mundo más allá del color. La mayoría de herramientas y plataformas de reporting contienen elementos gráficos que permiten diferenciar visualmente entre variables sin tener que usar distintos colores. Por ejemplo, en un gráfico de dispersión, en lugar de distinguir los puntos con colores, podemos recurrir a distintos símbolos del mismo color. En un gráfico de barras, podemos jugar con la textura y los patrones, o bien con la opacidad.
No obstante, con este tipo de elementos gráficos también tenemos que tener cuidado. Igual que pasa con los colores, si hacemos un uso excesivo de ellos pueden provocar que el visual no se entienda.
4. Destaca una o pocas categorías
La comunicación es una parte fundamental de la visualización de datos. Si lo que quieres es expresar ideas sobre los datos a través del visual, es vital que, antes de diseñarlo, decidas qué quieres enfatizar.
Tómate unos segundos de reflexión y pregúntate: ¿Qué afirmación quiero hacer a través de este visual? ¿Qué elemento del visual me ayuda a evidenciar dicha afirmación?
Una vez lo tengas claro, destaca visualmente ese elemento y deja en segundo plano todas las demás.
Fíjate en la imagen que aparece a continuación. ¿Cuál de los dos gráficos destaca mejor un elemento?
 Fuente: Bismart
Fuente: Bismart
5. Combina varias categorías en una sola
Como ya hemos visto, cuando destacamos categorías a través del color, estamos clasificando los elementos del visual en dos grupos: elementos importantes y elementos de poca importancia.
En un gráfico con muchas categorías puede resultar eficaz agrupar las categorías menos relevantes en una sola. Así lograremos simplificar el visual y que los receptores entiendan mucho mejor la información. Si queremos entrar en más detalle, siempre podemos desglosar y explorar las categorías "no importantes".
Si, por ejemplo, tenemos que representar visualmente un gran número de países, en lugar de mostrarlos todos en el visual, podemos agruparlos en continentes y reducir así el número de elementos. Evidentemente, si lo hacemos, es recomendable aplicar la metodología top-down, para que el usuario final del cuadro de mando o report tenga la posibilidad de explorar los países de cada continente si así lo desea.
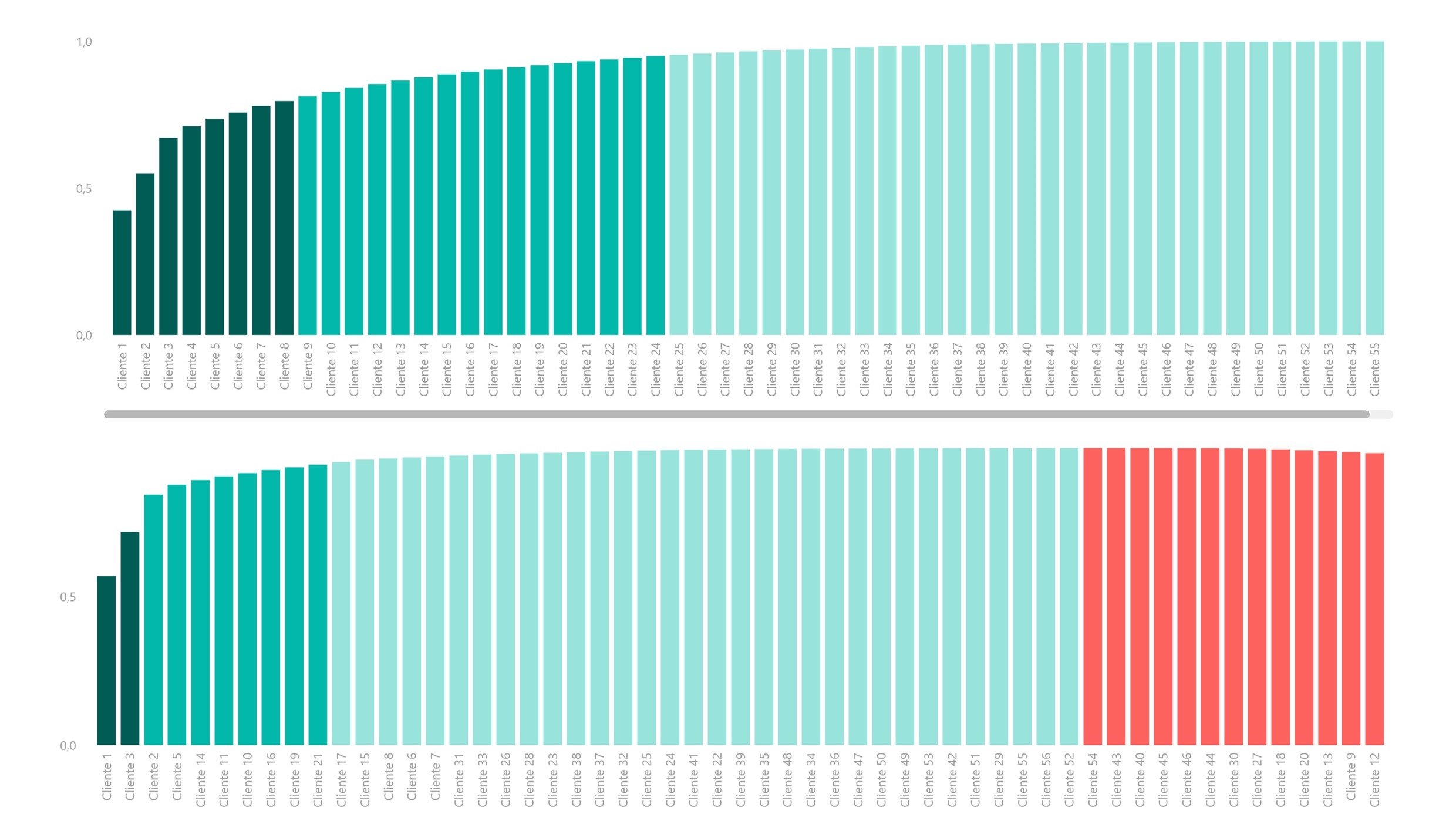
6. Muestra todas las categorías, pero agrúpalas por colores
En algunos tipos de visuals resulta imposible agrupar categorías mostrando únicamente las más importantes, ya que las categorías de menos significación son esenciales para expresar el mensaje. En este caso, podemos mostrar todas las categorías, pero agrupar las menos relevantes pintándolas del mismo color.
7. Usa etiquetas directas
Las etiquetas directas son una buena alternativa al uso de distintos colores, ya que permiten que, a pesar de que un visual tenga un solo color, los receptores distingan las variables.
Además, las etiquetas expresan información que los colores son incapaces de representar. Por ejemplo, imaginemos que tenemos un gráfico de barras en el que cada barra representa una zona geográfica. Con distintos colores para cada territorio no lograremos que el receptor sepa de qué lugar estamos hablando. Sin embargo, si aplicamos el mismo color en todo el gráfico, pero etiquetamos cada territorio, sí.
 Fuente: Bismart
Fuente: Bismart
8. Siempre que no puedas aplicar etiquetas directas, usa tooltips
Los tooltips son aquellas etiquetas, comentarios o información que aparecen en el visual cuando el usuario pasa el ratón por encima de un elemento. Por lo tanto, a diferencia de las etiquetas directas, los tooltips no aparecen constantemente en pantalla y los usuarios solo pueden visualizar uno a la vez.
Esto dificulta la comparación entre categorías o la búsqueda rápida de una categoría concreta. En consecuencia, las etiquetas directas son más adecuadas para detallar información importante. No obstante, para no llenar un visual de etiquetas directas, podemos recurrir a los tooltips para la información menos significativa.
9. Prueba a cambiar el tipo de gráfico
Cambiar el tipo de gráfico es la mejor opción para reducir los colores cuando el mensaje no nos permite agrupar o enfatizar ninguna categoría.
En estos casos, es recomendable buscar un visual que distinga claramente todas las categorías a través de la posición para que no sea necesario hacerlo mediante el color. Siguiendo con el ejemplo del gráfico de barras, para diferenciar los elementos a través de la posición siempre será más adecuado un gráfico de barras divididas que un gráfico de barras apiladas.
Elegir un visual u otro puede cambiar por completo el storytelling de nuestro dashboard. Por lo tanto, dedicar varios minutos a escoger el visual adecuado nunca es una pérdida de tiempo.
- Consulta la lista de los mejores Power BI visuals
10. Small multiples
Existe un tipo de visual o técnica de visualización muy eficaz para reducir el número de colores cuando todas las demás opciones no nos sirven: los "small multiples".
Esta técnica consiste en transformar un gráfico con muchas categorías en un gráfico para cada categoría. Es decir, hacer pequeños múltiples de un mismo gráfico, dando un espacio propio a cada categoría en lugar de juntarlas todas en un mismo visual.
Los múltiplos pequeños o small mutiples facilitan la visión de tendencias en cada categoría, pero dificultan el análisis comparativo. Por lo tanto, cuando lo que queremos es suscitar la comparación, esta técnica no es la más adecuada.
Si quieres transformar un gráfico en pequeños múltiples, no te preocupes. No tienes que crear de nuevo un gráfico para cada categoría. La mayoría de herramientas de business intelligence automatizan el proceso. Por ejemplo, Power BI incluye la opción "small multiples" desde 2020.
Conclusión
El uso de distintos colores es el método más simple para diferenciar elementos de un mismo visual. A pesar de que es una técnica eficaz, tenemos que usarla con moderación y procurar que nuestros visuals no acaben pareciendo un arcoíris.
La próxima vez que estés creando un visual con muchos elementos o variables, aplica alguna de las 10 técnicas mencionadas en esta publicación. ¡Los usuarios finales te lo agradecerán!
¡No olvides descargar la guía con los 10 tips para usar menos colores en un visual si aún no la has descargado!
Guía: Cómo usar menos colores en un visual
Crea visualizaciones de datos más fáciles de leer y agradables a la vista con nuestra guía gratuita.